Lets say that you want to show your students part of a Youtube video and skip the part that you don't necessarily need them to see. Well if you understand embed codes you can embed a video and tweak the code so that the only parts of the video that play are the parts that you want.
4. Make sure you enable the "Use old embed code" by click on the check box.
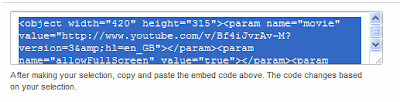
5. Now you will see a box with code in it. Click on that box and copy the code.
6. Now go to your blog or website. If you are using a site like Blogger then just click the "HTML" button. Most websites and editors will also have an "HTML" button. Moodle has one that looks like this: < > . Once you are in your HTML code, find a location and paste the code there. I usually find the tag </div> and hit enter after it a couple of times and then paste my code there.
7. Now on your pasted look for the sections, there are two, that say "=en_GB". I also highlighted them in RED. Then add this right next to it. "&start=the number of seconds" to both places. I highlighted that in GREEN. The number has to be in "seconds" and not minutes so if you wanted your video to start at 1 minute and 30 seconds you would change that number to "90".
"<object width="420" height="315"><param name="movie" value="http://www.youtube.com/v/Bf4iJvrAv-M?version=3&hl=en_GB&start=30"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/Bf4iJvrAv-M?version=3&hl=en_GB&start=30" type="application/x-shockwave-flash" width="420" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>"
8. Once you are done editing your code just save it and take a look at your blog or webpage. It should be working great.
Below is an example of a volcano movie in which I want it to start at 30 seconds into the film.
Well that is all there is to making embedded videos more customized to fit your students' educational needs.
Tutorial
1. First go to youtube and find a video that you want your students to see.
2. Underneath the video you will see a "Share" button. Click it.
2. Underneath the video you will see a "Share" button. Click it.
4. Make sure you enable the "Use old embed code" by click on the check box.
5. Now you will see a box with code in it. Click on that box and copy the code.
6. Now go to your blog or website. If you are using a site like Blogger then just click the "HTML" button. Most websites and editors will also have an "HTML" button. Moodle has one that looks like this: < > . Once you are in your HTML code, find a location and paste the code there. I usually find the tag </div> and hit enter after it a couple of times and then paste my code there.
7. Now on your pasted look for the sections, there are two, that say "=en_GB". I also highlighted them in RED. Then add this right next to it. "&start=the number of seconds" to both places. I highlighted that in GREEN. The number has to be in "seconds" and not minutes so if you wanted your video to start at 1 minute and 30 seconds you would change that number to "90".
"<object width="420" height="315"><param name="movie" value="http://www.youtube.com/v/Bf4iJvrAv-M?version=3&hl=en_GB&start=30"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/Bf4iJvrAv-M?version=3&hl=en_GB&start=30" type="application/x-shockwave-flash" width="420" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>"
8. Once you are done editing your code just save it and take a look at your blog or webpage. It should be working great.
Below is an example of a volcano movie in which I want it to start at 30 seconds into the film.
Well that is all there is to making embedded videos more customized to fit your students' educational needs.