Below is a tutorial that will demonstrate how to create a horizontal menu bar that will fly out some options as you hover your mouse over it. The picture directly below is what I am going to demonstrate.
Tutorial
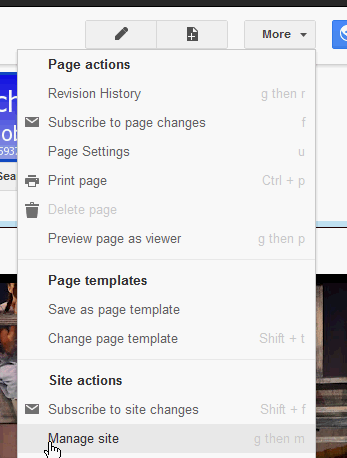
1. Navigate to your home page. Make sure you are logged in and the "Edit," "Add," and "More" buttons are visible. Click on the "More" button and then choose the "Manage site" option.
2. Click on the "Site" layout option on the left hand side of your screen.
3. Click on the "Edit horizontal nav content" link under the "horizontal navigation bar" section of the window.
4. Here are three options you can play with. I prefer the "Tabs" look.
5. Here is the main section you will play with. If you want to add a navigation menu using pages from your site click the "Add page" link. If you want to add links to either pages within your site or outside of your site click the "Add url" link. Off to the right you see arrows. The first two allow you to move your tab pages by priority. The top page in this window will be the page furthest left on your horizontal tab menu. If you would like a menu to be a sub-page of a menu then just click the right arrow to move it over one. If a page is no longer relevant then select it and then click the "x" and it will delete that option.
6. If you select the "Add page" link then it will bring up a window like this. Find the specific page you would want included in your menu and then click on it and then click the "OK" button.
7. If you selected the "Add url" link then you will get a box like this. Just type in the text you want displayed and then the address of the link or even an email address. Once done, click the "OK" button.
8. Once you are all done with your edits click the "OK" button and you will now see the changes you made reflected in your navigation bar.









Great post your given information does help me a lot knowing that you have shared this information here freely.
ReplyDeleteLenovo - IdeaPad Ultrabook 13.3" Touch-Screen Laptop - 4GB Memory - 500GB Hard Drive - Graphite Gray
Lenovo - IdeaPad 14" Touch-Screen Laptop - 6GB Memory - 1TB Hard Drive - Black